
The masonry layout in CSS
The “Masonry layout” is the name of a technique for creating a responsive grid of items with varying heights. Unlike a traditional grid, where items are arranged in columns and rows of equal size, the Masonry layout arranges items vertically, positioning each one based on the available space in a column.
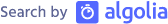
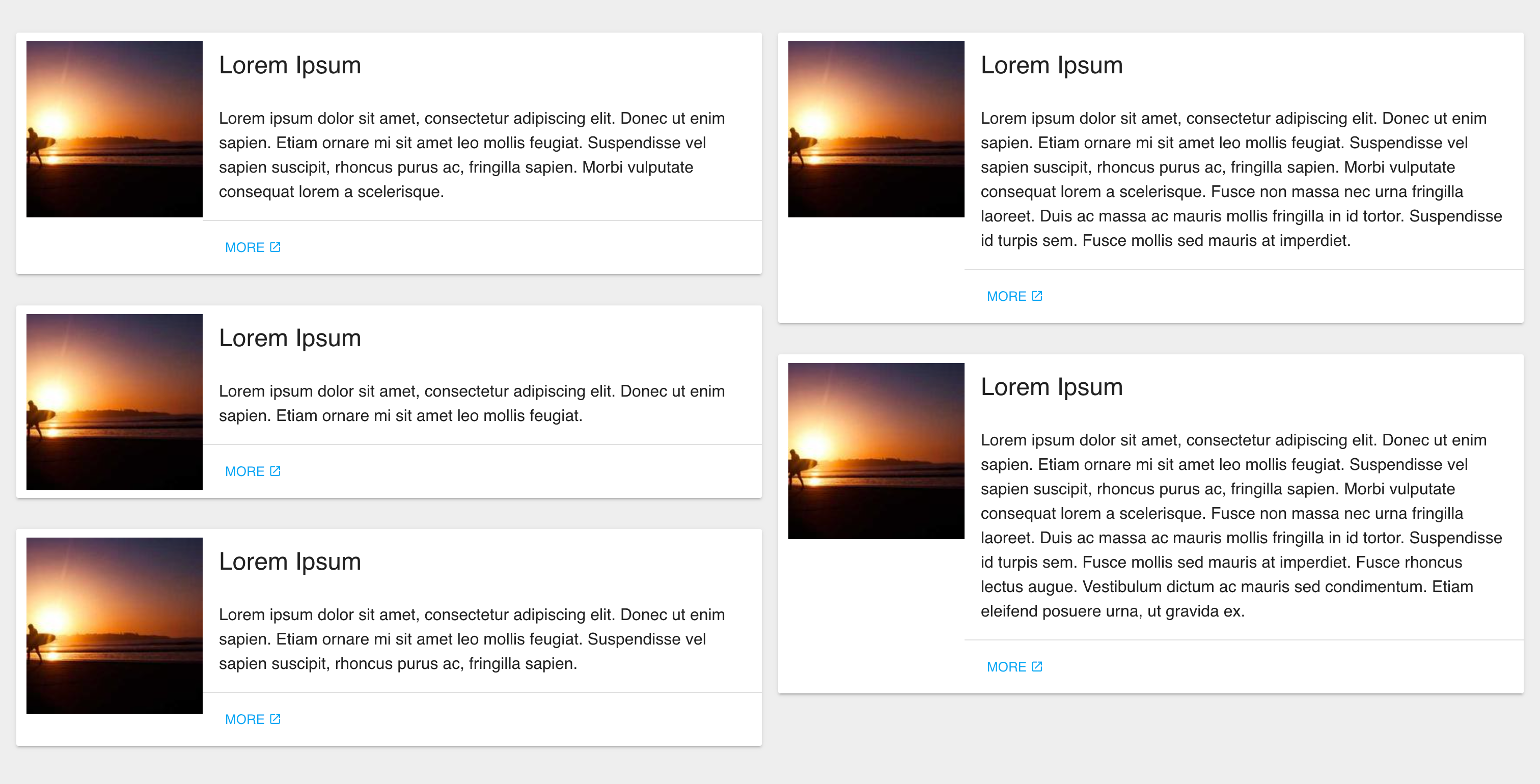
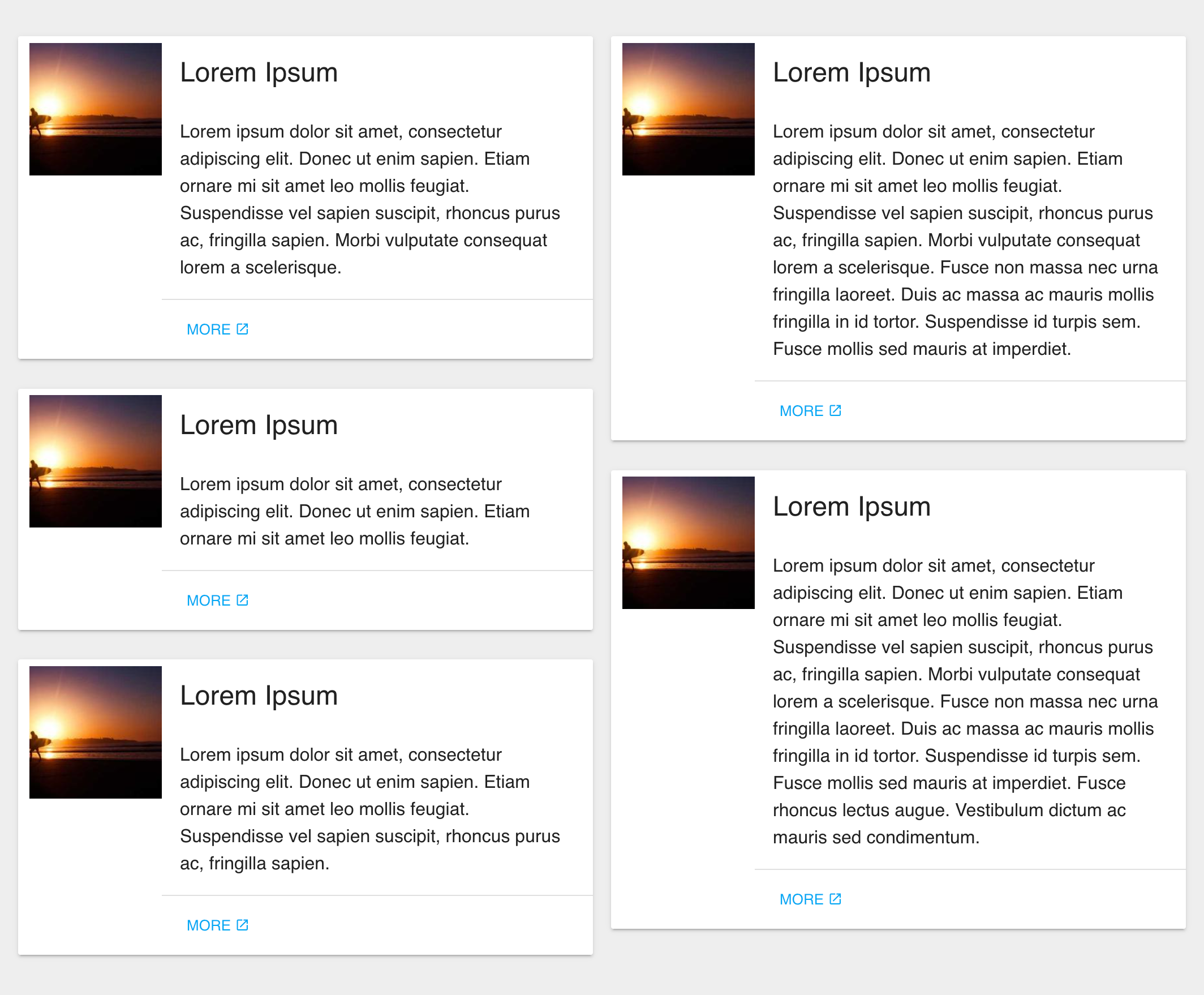
 |  |
Example with and without the Masonry layout CSS ⤴
To create this layout, items are first grouped into columns based on their width.
Then, the items are positioned vertically based on the height of the shortest column.
As items are added or removed, the layout automatically adjusts to maintain a balanced appearance.
Here is the CSS to achieve a 2-columns layout:
Apply the masonry-container class on the top container and the masonry-item on each element inside the container just like so:
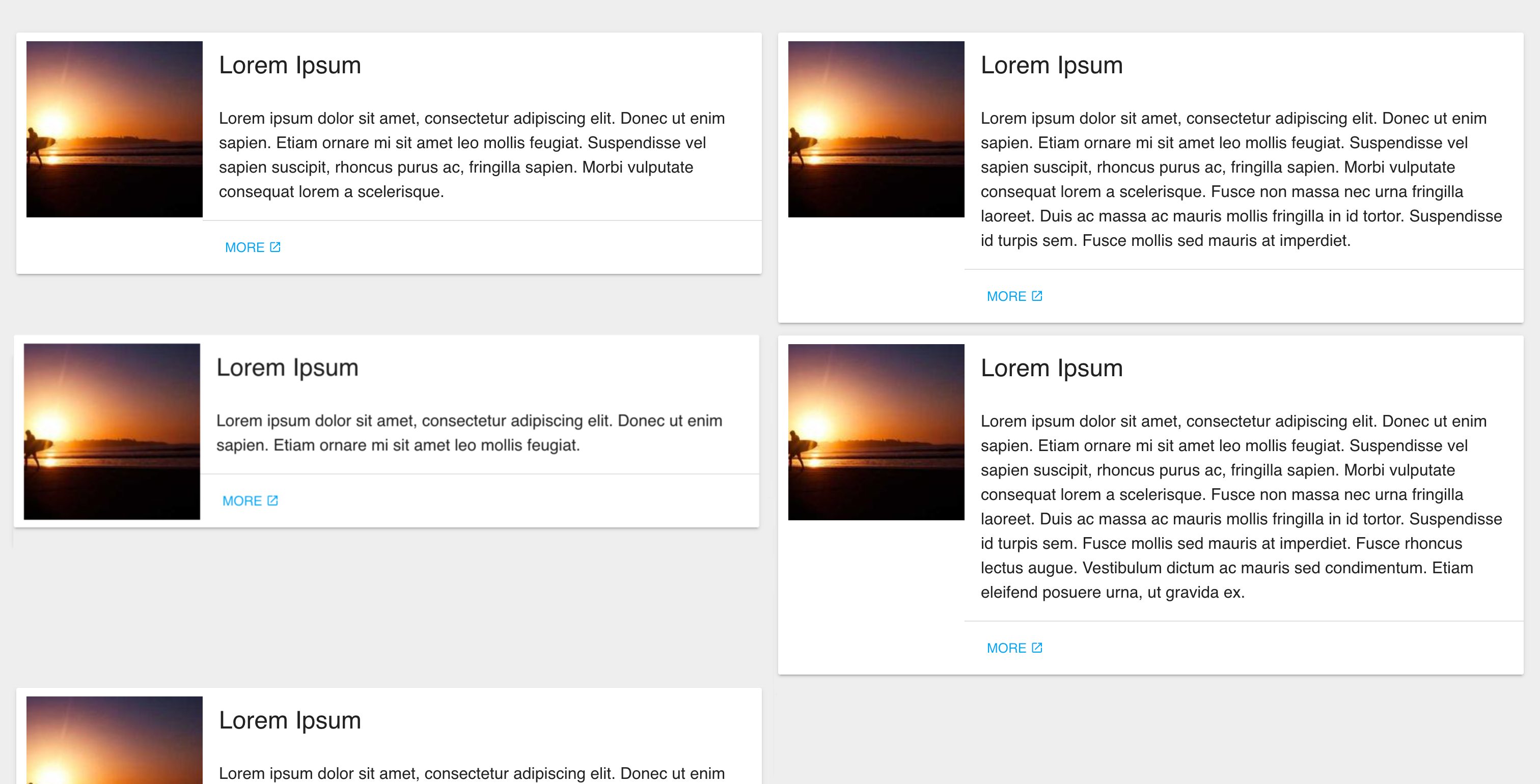
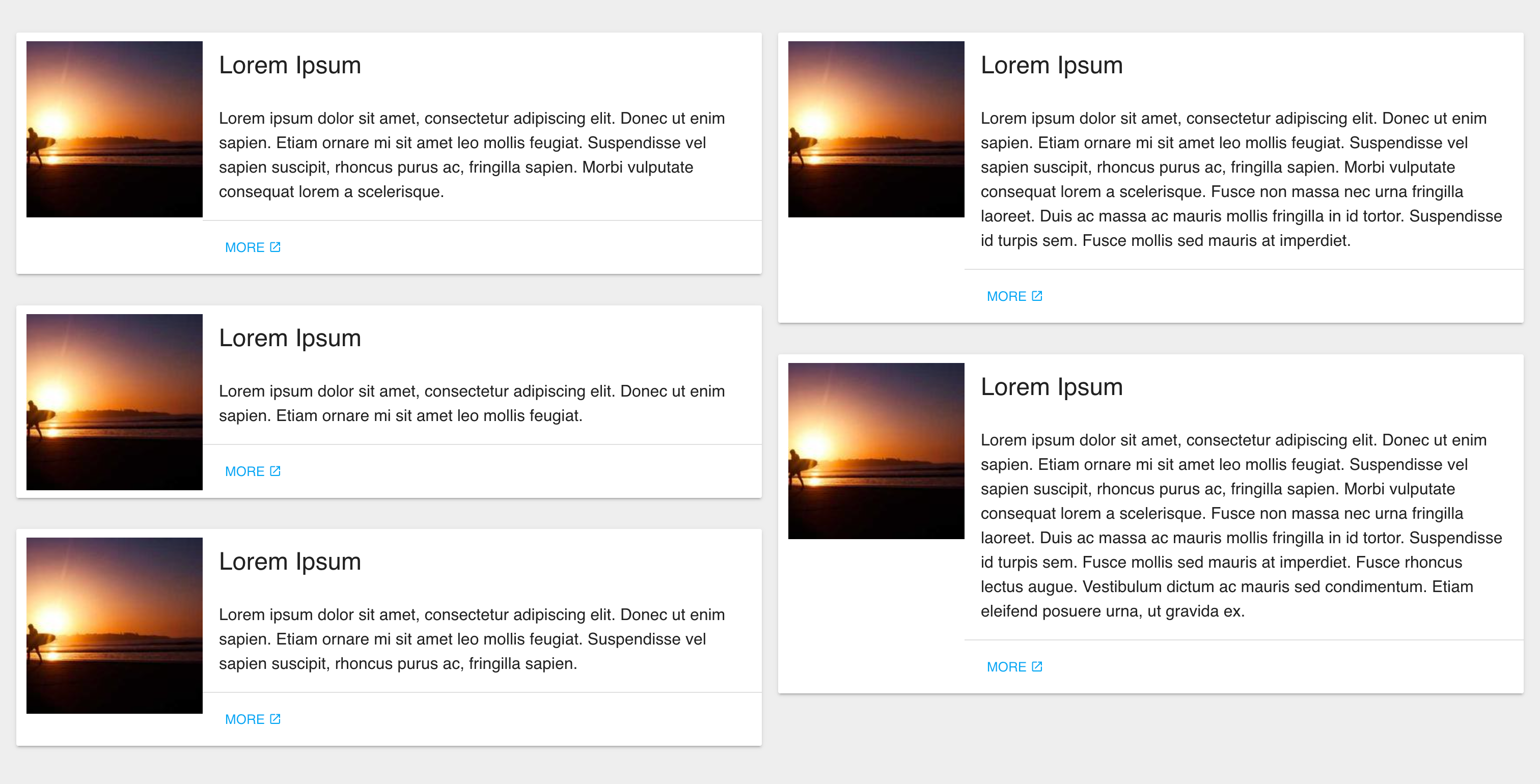
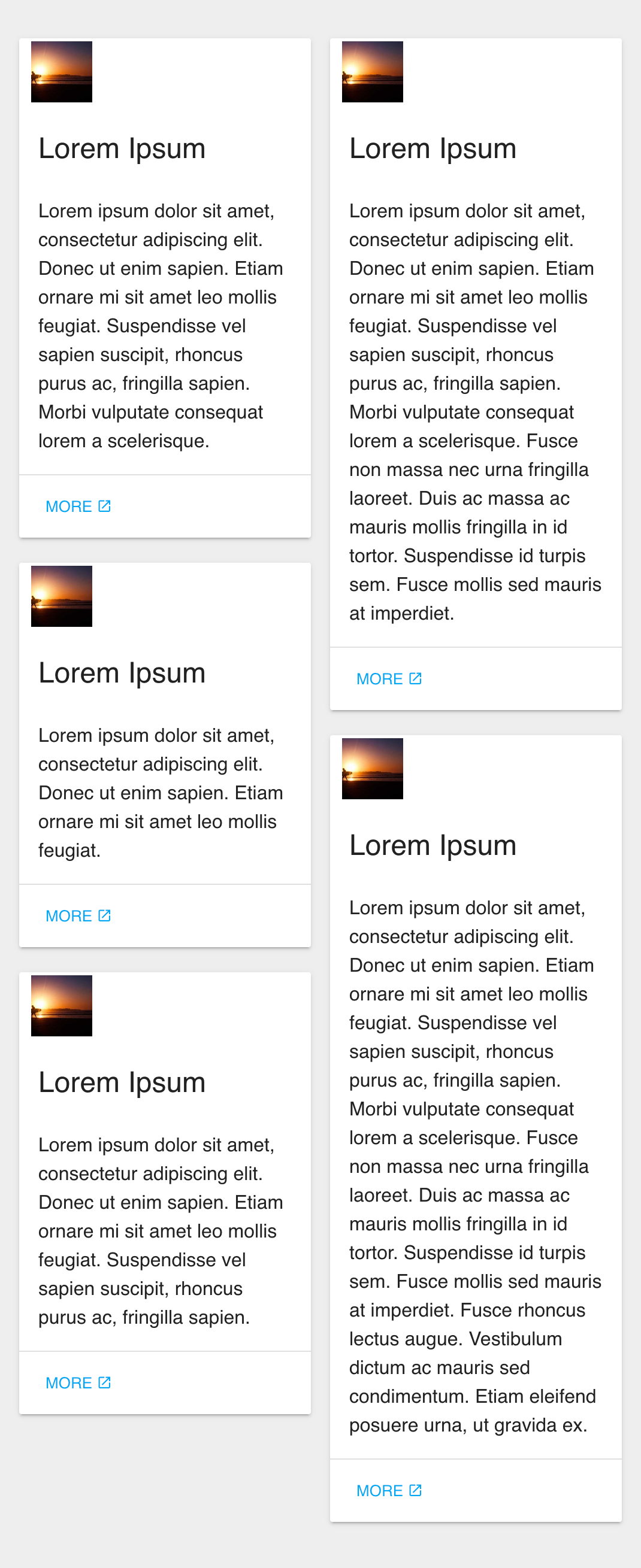
It supports responsive nicely too :) ⤵
 |  |